Welcome to the 12th edition of the Ideas on Design newsletter! Last time, I wrote about the Japanese perspective on purpose and other related topics. If you missed it, you can read it here.
If I ask any designer where they find inspiration, I probably get recommended directories like Awwwards, Behance, or Mobbin. These websites function a little like galleries, with design work curated by what the community considers to be tasteful. By browsing them, we absorb trends and inspiration, saving what we like and discarding what we don’t. A shortcut to good taste.
This approach to taste is not so different from what GenAI image models have been doing, especially the most tasteful ones. Midjourney, for example, throws "rating parties" in order to steer its models towards a general consensus of what looks good. Users are presented with pairs of images and asked to select their preferred one or skip to the next pair. A distillation of taste at scale.
Taste used to be harder. When I started, I only had a handful of books that I used as a reference for what tasteful design was. It took a lot of failures. Each project was an opportunity to play around, explore the unknown, experiment with different things, and gradually cultivate my own sense of taste to a point where I could express my individuality and voice as a designer.
With GenAI making production work easier, many are pointing taste as the future differentiator between good and bad designers. But is that really the case? What I notice today is a monumental change in how taste is formed. No matter how you look at it, from algorithmic to manual approaches, inspiration is becoming homogenized and taste flattened. An average of collective judgment. And that's not very differentiating.
Other things on my mind (including some directories):
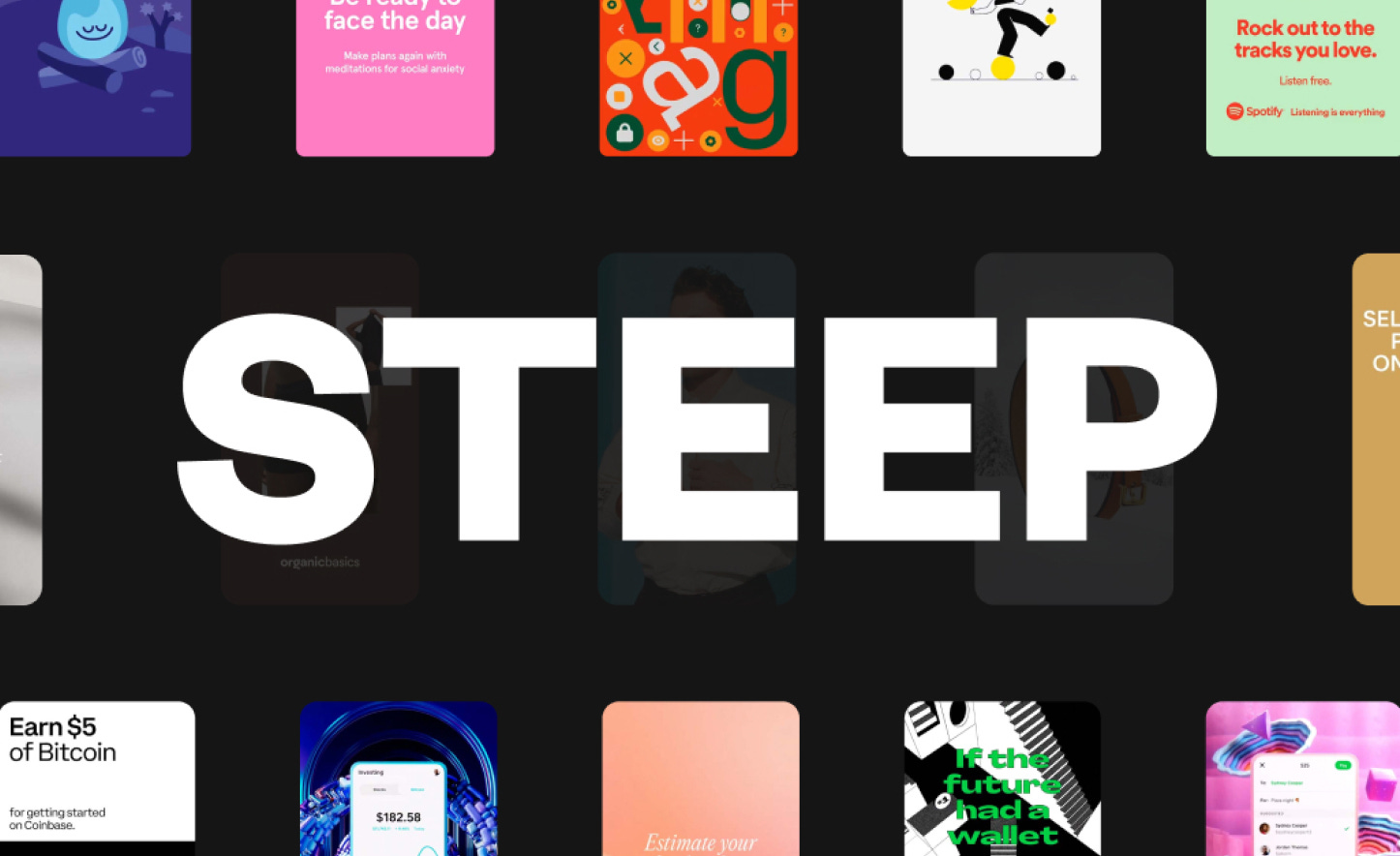
Steep: Instagram Story Inspiration
If you’re looking for inspiration on 9:16 content, Steep is the only good directory I know for Instagram stories. I’m not sure if the project is still being maintained, but the collection of 12000 stories still feels fresh. Steep was launched by the Danish studio Oimachi in 2021.
→ www.steep.design
Meta Ad Library
One of the things I always like to keep present when working on branding projects is how competitors show up. What they say and what they look like helps identifying opportunities for differentiation. The Ad Library from Meta is really helpful for this. It lets you see any paid ads running on its most famous platforms. Follow the link and search the brand you want to analyze. I recommend opening the images or videos in a new tab to view them in full size.
→ Search Meta Ad Library
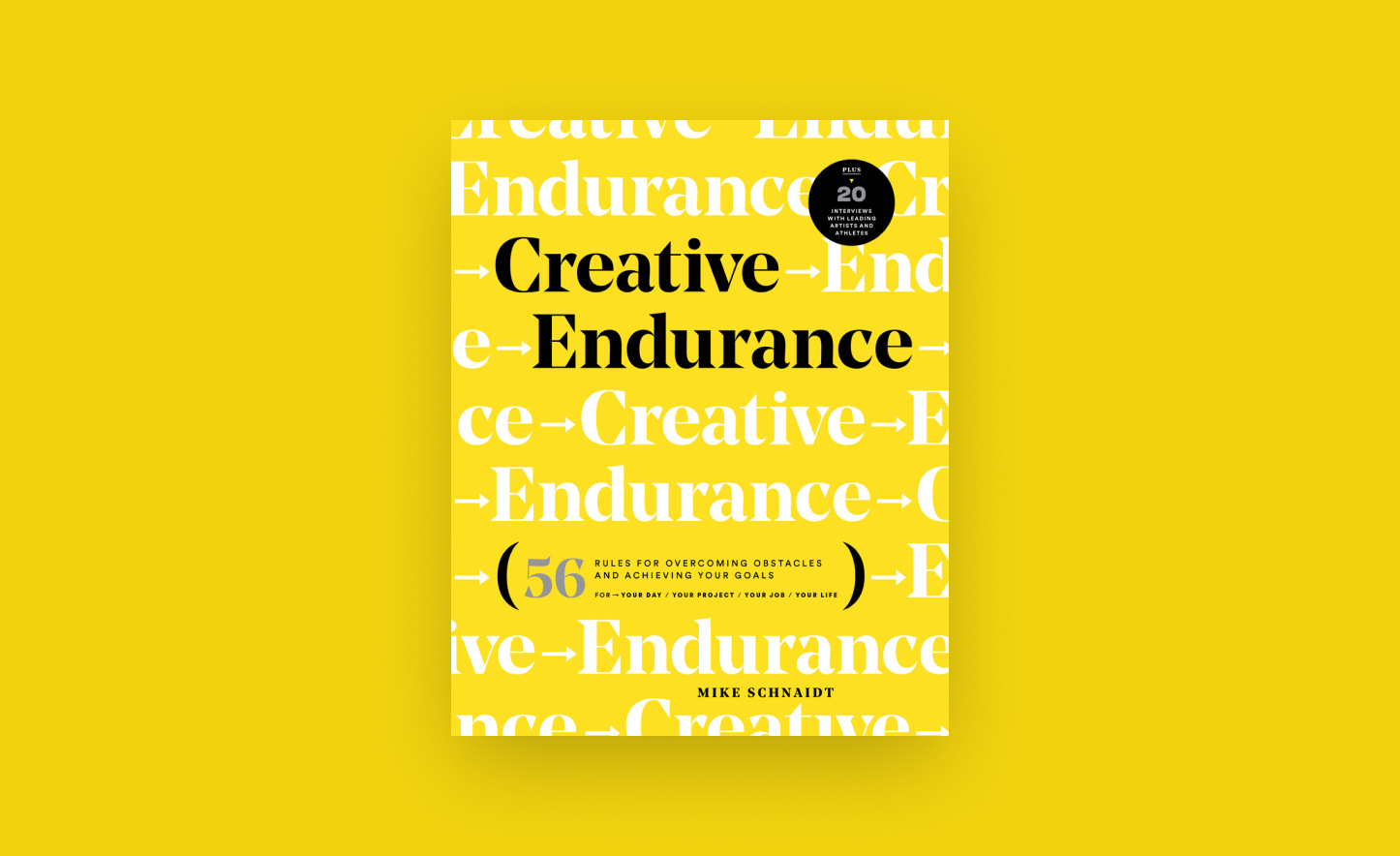
Mike Schnaidt: Creative Endurance
Lately, I have been reading Creative Endurance. I am not finished yet, but I am really enjoying it. It's full of personal stories, tips, and insights to help you be more resilient in the pursuit of good ideas. It doesn't matter if you’re a designer or any other type of creative, trust me, you’ll be more inspired to keep pushing forward.
→ Buy Creative Endurance
Methods for random gradients by Justin Wang
In a past version, OpenAI’s website was dominated by gradient backgrounds. In this article, Justin Jay Wang, one of its first designers, writes about their explorations on the topic of color gradients. From handpicking colors to algorithmic randomness and other approaches.
→ Read article
Brand, Packaging and Opinion
BP&O is a very high quality branding archive run by designer Richard Baird. It has a strong focus on ideas, strategy and craft. I check it religiously every week and really enjoy the opinions that go with the featured projects.
→ www.bpando.org
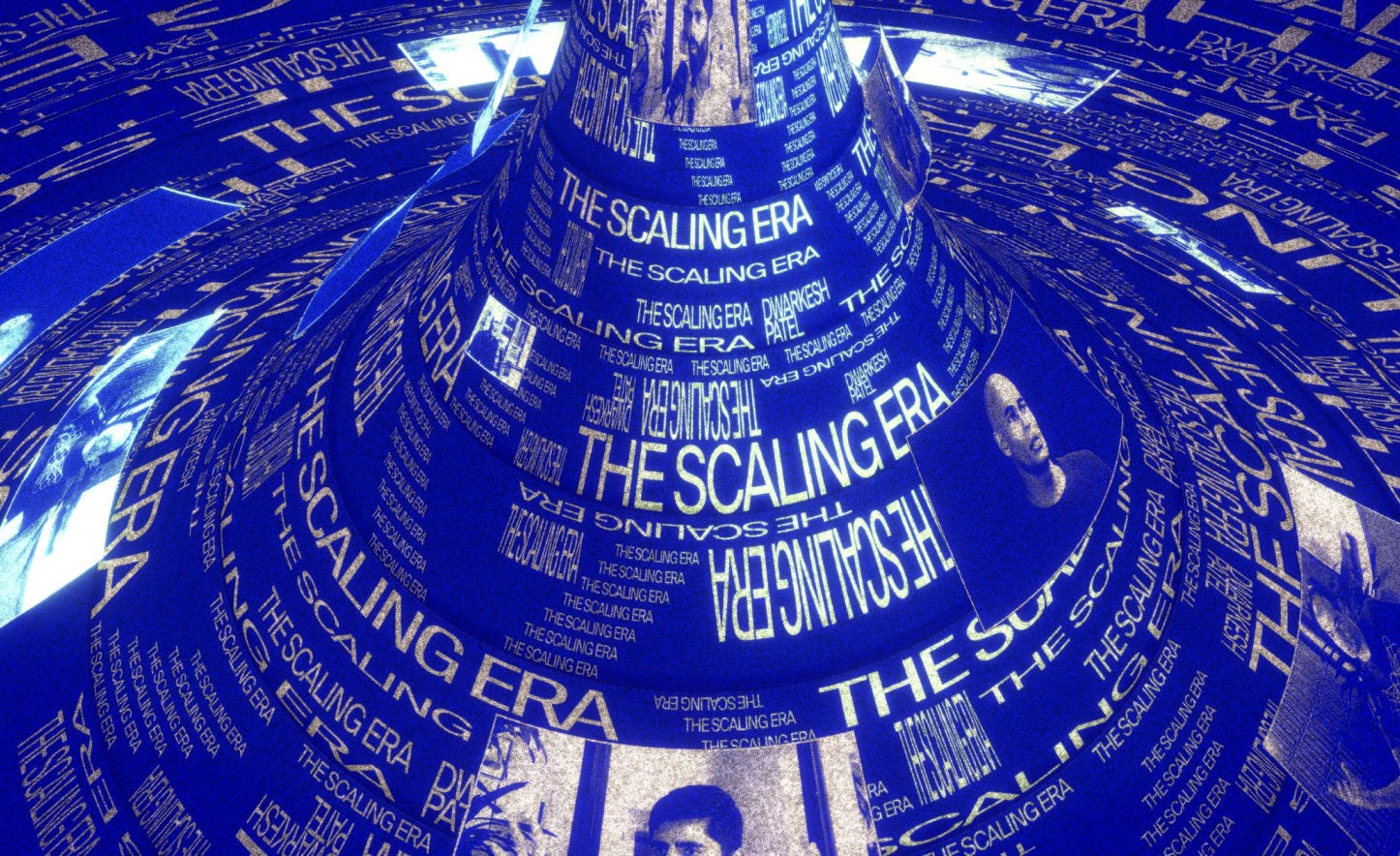
Dwarkesh Patel: The Scaling Era
Part of the Stripe Press catalogue, The Scaling Era is an upcoming book by Dwarkesh Patel, featuring a series of in-depth interviews with leading AI researchers and company founders. The microsite is maybe the most appropriate visual metaphor to GenAI and LLMs that I’ve seen. The web design team at Stripe always kills it.
→ www.stripe.press/scaling
Footer Design
As the name and the description indicates, Footer Design is the only existing (website) footer-specific gallery. This passion project, with a slight bias towards big logos on footers, is run by Benten Woodring, Matt Cram, Devin Fountain and Fons Mans.
→ www.footer.design
Design Podcasts
As a side-project, I have recently built a website that displays a collection of my favorite design podcasts. I'm not very techy, but I'm very happy that I was able to create a dynamic website with information being fetched from an external database. I’ve been listening to "People vs Algorithms" (a lot) while working.
→ podcasts.ideasondesign.com
Job Picks of the Month
And before I leave you, here are some interesting open positions I found this month:
sevdesk - Senior Brand Designer (Germany - Remote)
Revolut - Graphic Designer (Portugal - Spain - Remote)
Incident - Senior Brand Designer (London)
Vercel - Senior Product Designer (US - Remote)
Wikimedia Foundation - Senior Visual Designer (Remote)












Thanks for sharing! Keen to check out some more design podcasts after being a little disappointed with the offering a few years ago.
Well said!