Welcome to the 13th edition of the Ideas on Design Digest! This time, I will cover Adobe, tools, and again… AI. Last time, I wrote about the commoditisation of taste. If you missed that, you can read it here.
I’ve been thinking about this a lot. How large companies tend to become too big for their own good. Unsustainable. Not only in sheer size, but also in complexity of the offer. Overtime, most loose speed, and become more focused on keeping the machine running than adding value. Less and less relevant. Until they get disrupted.
Like most other designers, I’m very familiar with one such case. Years ago, Adobe was the thing. After acquiring Macromedia in 2005, they really had everything needed to make things. Photos, logos, websites, animations. Expensive, but a Designer's dream.
I got started with online banners for video game forums. I used a pirated version of Photoshop and Illustrator. I can't remember the version, but this was even before I decided to study design. Later, I applied for jobs with a portfolio website done with (Macromedia) Dreamweaver, the only What-You-See-Is-What-You-Get web design tool available at the time.
Recently, I found that Adobe is sunsetting Dreamweaver, or maybe keep it in maintenance mode ad aeternum. Dreamweaver had the potential to compete with Webflow and Framer, if they tried. But they never did. Macromedia was so ahead of its time, especially on web with Fireworks, Dreamweaver, Flash (and Freehand!). Adobe acquired it, let it rot, and now that WYSIWYG web tools are cool, they have nothing to offer. It aligns with their decision to abandon Adobe XD and throw in the towel on product design after failing to acquire Figma.
It's bittersweet. I like Adobe; I really do. My entire career has been built on the back of tools like Illustrator, Photoshop and InDesign. But they seem to have always nurtured only the products with the largest user base, leaving the rest of the portfolio in some sort of a limbo. Now, with Figma's speed of delivery, Canva's market share, and all the new design tools that keep popping up, I don't think it will be a steady climb anymore. And the fall will probably feel like concrete.
Other things on my mind:
Political Branding can also Zag
Political branding in the US is fascinating. Not taking sides, but this is especially true when it comes to candidates on the left. There's a certain punk attitude where it's expected and accepted that things will get mixed and remixed by the people. I'm not aware of this happening anywhere else. The identity for Zohran, created by Forge, builds on this, with a beautifully hand-drawn word mark and a supporting visual system that breaks political branding conventions. In the absence of an available case study, I'm sharing an article on the campaign poster designed by Tyler Evans.
→ The anatomy of Zohran’s campaign poster
Video as Volume
Twelve Labs is a video intelligence platform for enterprises – an AI tool that can analyze and search through videos. The branding was created by Pentagram around the idea of, "What if video isn’t a timeline, but a volume?" Visually, one of the most interesting identities I've seen this year.
→ Case study
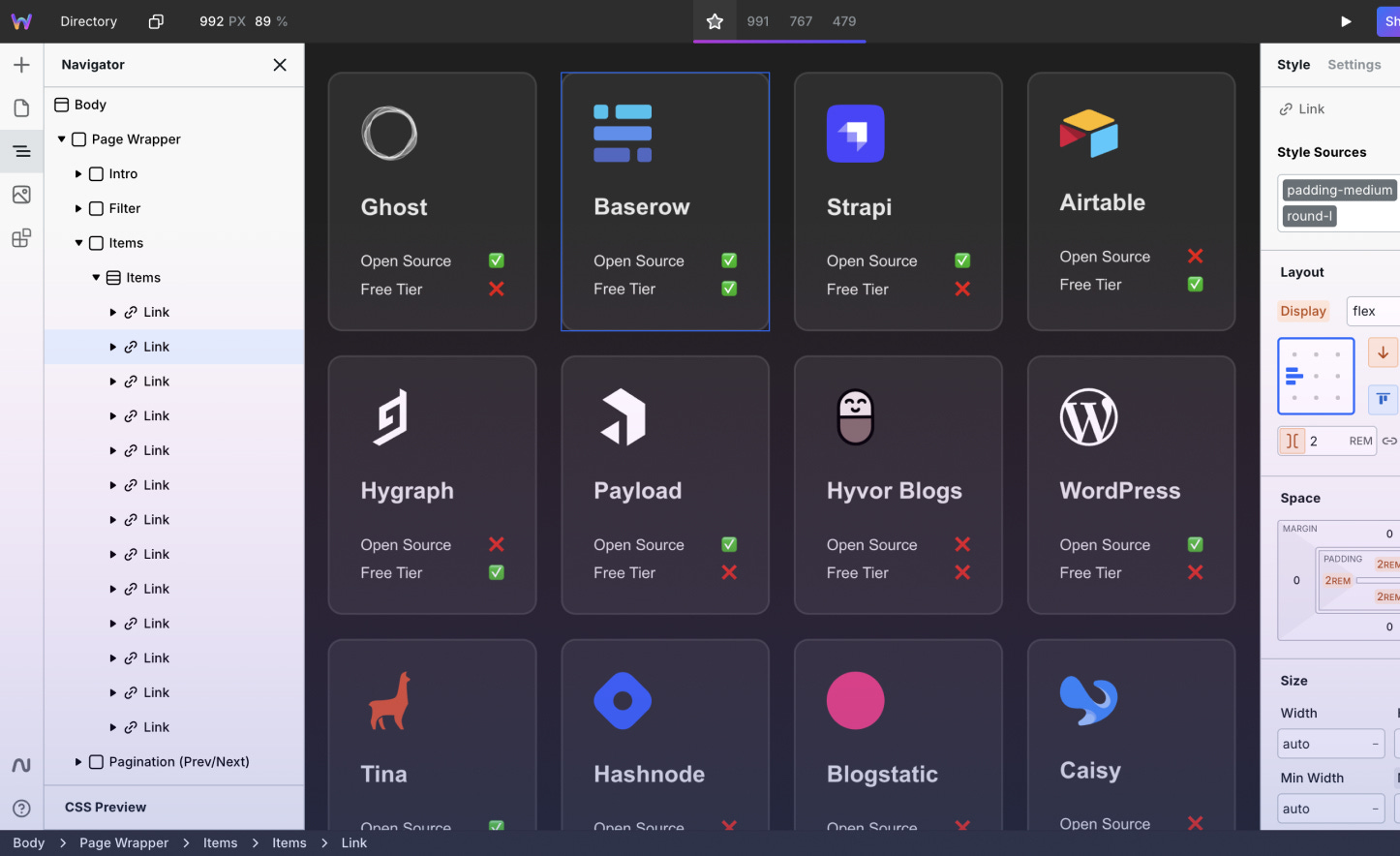
Open Source Website Builder
I have been using it for most of my personal projects. It is an open-source alternative to Webflow, with a very generous free cloud plan. Also, you can connect your CMS of choice, and even host it yourself. Webstudio was founded by Oleg Isonen, an ex-Webflow engineer.
→ Web Studio
Coca-Cola Layouts at Scale
Coca-Cola has shared Fizzion, a tool they created in collaboration with Adobe. Fizzion takes the Coca-Cola brand guidelines, and enables marketing teams, across the world, to create adaptive assets at scale. According to Rapha Abreu, VP of Design at Coca-Cola, “This is about embedding AI at the heart of our brand system so creativity can move faster, without losing its soul.” Thank you Ana Freitas for the heads-up.
→ More about Coca-Cola Fizzion
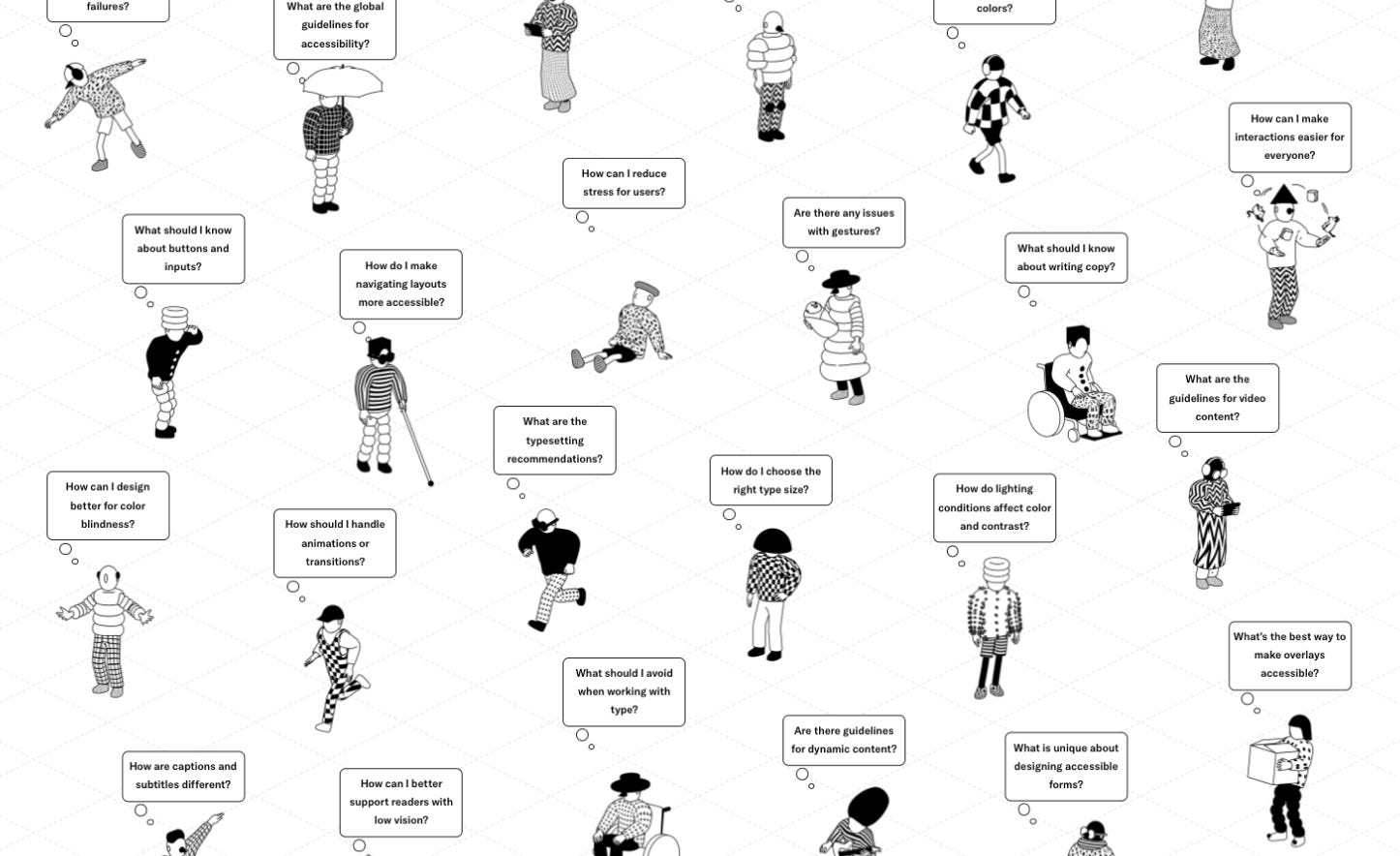
Accessibility Q&A
Design Beyond Barriers is a platform by Anton and Irene that offers answers to questions about accessibility. If you're passionate, or simply curious about this topic, I highly recommend exploring the website. It's tastefully done, and provides tons of insights and inspiration to help build a more inclusive world.
→ Design Beyond Barriers
The Future of the Web (Browser)
I haven’t personally used Arc, but going beyond Chrome, Safari, or Edge, rethinking what a browser might be, is a really cool mission. Just recently, I came across a candid letter from Josh, the founder of The Browser Company, discussing their pivot from Arc to a new project called Dia. If you’re interested in the future of the web, I recommend reading it. Spoiler alert: it involves AI.
→ Read Letter to Arc Members
The AI Backlash Keeps Growing Stronger
I followed in real time the outrage and backlash after the CEO of Duolingo announced a shift towards becoming an AI-first company, to the detriment of the countless contractors it used to rely on for its content. In this article, Reece Rogers has a very good commentary on what happened, and describes a certain change in sentiment on generative AI.
→ Read article
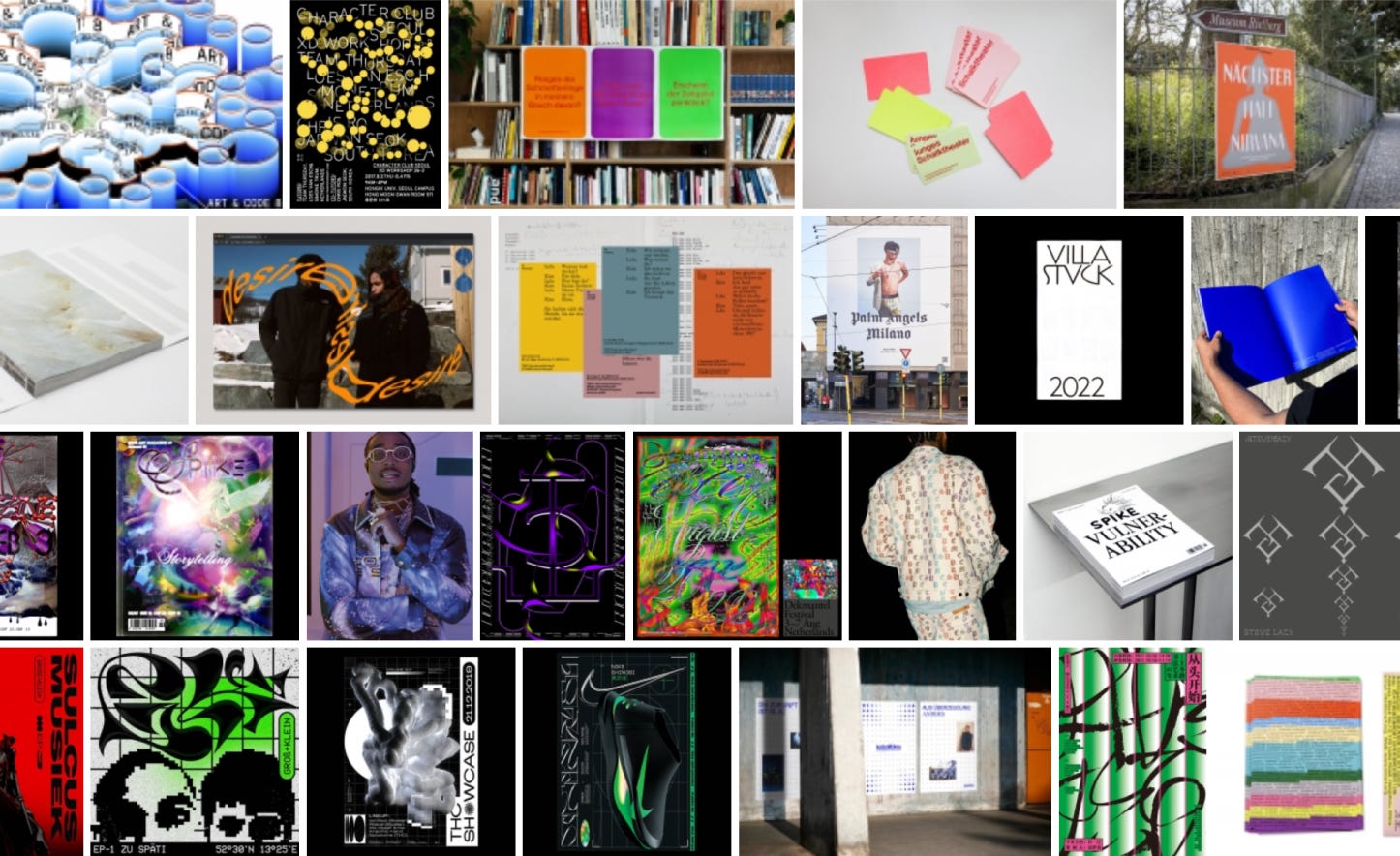
Documenting Trends
As the subline implies, Trend List is a platform that has been documenting visual trends, since 2011. It hosts over 12,000 images, and you can filter them by . . . trends. From Liquid Metal to Neon Colors and Mickey Hands. Even though it's not my go-to place for inspiration, as it leans heavily toward editorial and poster design, I really like it.
→ Trend List
Job Picks of the Month
And before I leave you, here are some interesting open positions I found this month:
sevdesk - Senior Brand Designer (Germany - Remote)
Objective Brand - Brand Design Lead (Denver - USA - Remote)
N26 - Senior Motion Graphics Designer (Berlin)
Denkwerk - Lead Visual Designer (Hamburg)
Engel & Völkers - Head of Brand Management & Design (Hamburg)












I miss the Macromedia days! Freehand was very underrated.